Facebook umożliwia dodawanie różnych rodzajów zdjęć i obrazków przez użytkowników, począwszy od zdjęć profilowych przez zdjęcia w tle po całe galerie i obrazki swobodnie umieszczane na osi czasu. W jaki sposób można je wykorzystać w aplikacjach, które tworzymy?
Z pomocą przychodzi nam Facebook Graph API, które udostępnia niektóre dane użytkowników FB, dodatkowe informacje możemy uzyskać jeżeli użytkownik wyrazi odpowiednie pozwolenia – w tym artykule skupię się jednak na podstawowych możliwościach tego protokołu.
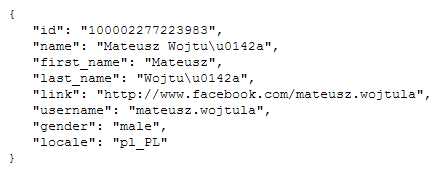
Dane udostępniane przez Facebook’a dostępne są w formacie JSON. Przykładowo dane każdego użytkownika można podglądnąć wchodząc na jego profil i w adresie URL zamiast www wpisując graph:
http://graph.facebook.com/mateusz.wojtula
Dane dostępne pod tym adresem wyglądają następująco:

Zdjęcia użytkowników dostępne są pod adresem:
http://graph.facebook.com/id/picture
Gdzie id to id użytkownika. W analogiczny sposób możemy pobrać zdjęcia grup, wydarzeń, stron, aplikacji i galerii (zdjęcie wiodące). Zdjęcia dostępne są w różnych rozmiarach, które możemy określić na dwa sposoby:
1. Podając typ:
| Szerokość 50px Wysokość 50px |
http://graph.facebook.com/100002277223983/picture?type=square | |
| Szerokość 50px Proporcjonalna wysokość |
http://graph.facebook.com/100002277223983/picture?type=small | |
| Szerokość 100px Proporcjonalna wysokość |
http://graph.facebook.com/100002277223983/picture?type=normal | |
| Szerokość 200px Proporcjonalna wysokość |
http://graph.facebook.com/100002277223983/picture?type=large |
2. Podając wysokość i szerokość:
| Szerokość 40px Wysokość 60px |
http://graph.facebook.com/100002277223983/picture?width=40&height=60 | |
| Szerokość 60px Wysokość 150px |
http://graph.facebook.com/100002277223983/picture?width=60&height=150 | |
| Szerokość 200px Wysokość 200px |
http://graph.facebook.com/100002277223983/picture?width=200&height=200 |
Jak widać w przykładzie obrazki skalują się z zachowaniem proporcji lub do odpowiednich rozmiarów nie przekaraczjąc ich rozmiarów orginalnych.
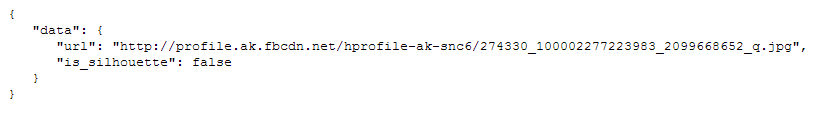
Ponadto adresy obrazków możemy pobrać również jako JSON dodając na końcu adresu zmienną redirect=false
http://graph.facebook.com/100002277223983/picture?redirect=false

Artykuł i część przykładów na podstawie:
http://developers.facebook.com/docs/reference/api/using-pictures/