Pojawienie się Open Graph pozwoliło jeszcze lepiej zintegrować Facebook’a ze stronami internetowymi. Jednym z nowych elementów są meta tagi. Dzięki nim możemy dostosować prezentację naszej strony internetowej na Facebook’u.
Meta tagi Facebook’a mają postać:
<meta content="tag value" property="og:tag name" />
Gdzie:
– tag name – to nazwa odpowiedniego parametru
– tag value – to wartość parametru
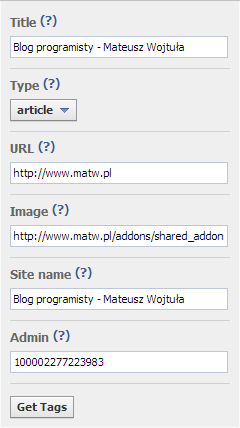
 Meta Tagi należy wstawić w znaczniku <head> strony internetowej. Znaczniki możemy wygenerować korzystając z odpowiedniego formularza. Dostępne parametry to:
Meta Tagi należy wstawić w znaczniku <head> strony internetowej. Znaczniki możemy wygenerować korzystając z odpowiedniego formularza. Dostępne parametry to:
1. Title – tytuł strony
2. Type – typ treści, wybieramy spośród dostępnych np. blog, article czy game
3. URL – adres strony
4. Image – adres obrazka, który ma zostać wyświetlony jako miniaturka. Minimalny rozmiar to 50×50 px, natomiast zalecany to co najmniej 200×200 px. Preferowane są obrazki kwadratowe. Ważne, żeby nie przesadzić też z rozmiarem obrazka – w przypadku zbyt dużych Facebook nie zdąży go przeskalować i po prostu go nie wyświetli.
5.Site name – nazwa strony
6. Admin – lista id kont na Facebook’u administratorów strony rozdzielonych przecinkami. Domyślna wartość to id osoby tworzącej tagi.
Dzięki uzupełnieniu tagów wiadomość publikowana na Facebook, czy przesyłane w wiadomościach będą wyglądały tak jak to zadeklarujemy 🙂
Więcej na temat meta tagów Facebooka możemy znaleźć na stronie poświeconej Open Graph.
Pozostałe artykuły z tego cyklu: