jQuery jest jedną z najpopularniejszych bibliotek JavaScript pozwalającą znacznie usprawnić pracę w tym języku, a jednocześnie kompatybilną z wszystkimi najpopularniejszymi przeglądarkami. Korzystając z dostępnych w niej pluginów możemy znacznie zwiększyć atrakcyjność naszej strony zarówno wizualnie jak i funkcjonalnie.
Poniżej prezentuje 5 sprawdzonych przeze mnie pluginów, co do ktorych uważam, że warto poświęcić czas na ich poznanie:
1. jQuery UI

Potężna biblioteka zawierająca wiele ciekawych funkcji m.in. autouzupełnianie, drag&drop, sortowanie elementów, slajdery, kalendarze oraz wiele innych. Wszystko możemy ubrać w jedną z kilkudziesięciu gotowych skórek lub stworzyć własną z pomocą kreatora. Ponadto pobierając plugin możemy wybrać interesujące nas funkcjonalności tak, aby nasza strona nie przybrała zbytnio na wadze.
Przejdź do strony pluginu: jqueryui.com
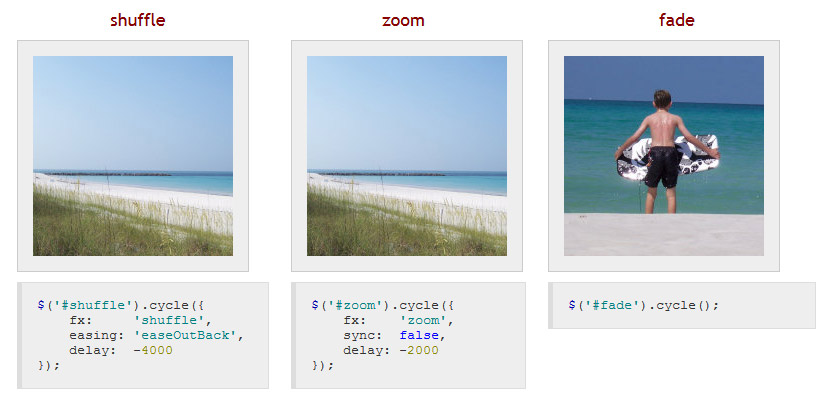
2. jQuery Cycle

Jeżeli chcesz zrobić pokaz slajdów lub umieścić na stronie rotujące elementy to jQuery Cycle idealnie sie do tego nadaje. Plugin jest prosty w użyciu, a zarazem posiada wiele opcji pozwalających dostosować go do wybranego zadania – od konfiguracji typu przejścia pomiędzy obrazkami po dynamiczne wczytywanie ich na stronie.
Przejdź do strony pluginu: jquery.malsup.com/cycle/
3. jCrop

Często zachodzi konieczność przekadrowania wgranego zdjęcia tak aby pasowało ono do szablonu na stronie. Do tego celu możemy posłużyć się pluginem jCrop, który pozwoli nam zaznaczyć obszar do wycięcia na zdjęciu i zapisać jego współrzędne, tak aby po przesłaniu ich do odpowiedniego skryptu po stronie serwera można było go prosto i wygodnie przekadrować.
Przejdź do strony pluginu: deepliquid.com/content/Jcrop.html
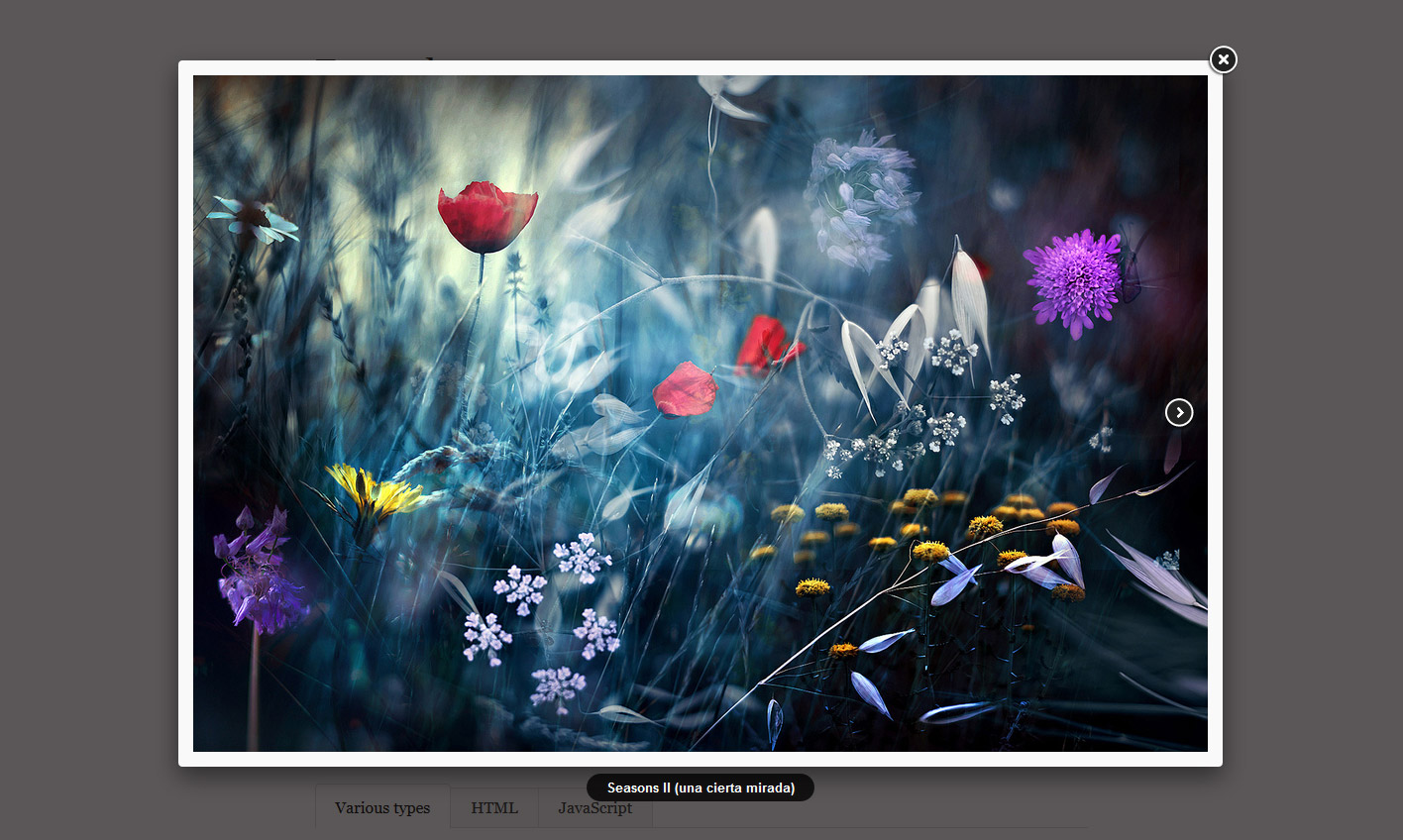
4. Fancybox

Efektowny plugin do obsługi galerii zdjęć i nie tylko. Fancybox generuje okienko, w który możemy wyświetlić np. powiększone zdjęcie, dodatkowy tekst czy nawet własny kod html.
Przejdź do strony pluginu: fancyapps.com/fancybox/
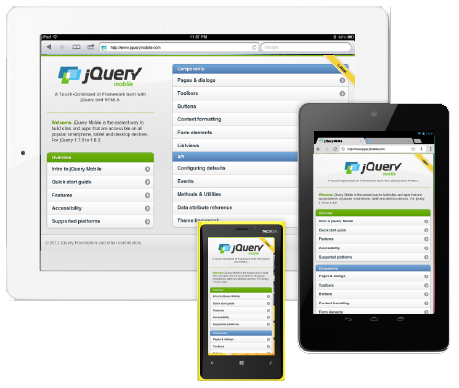
5. jQuery Mobile

Na koniec coś dla telefonów komórkowych – jQuery Mobile pozwoli na dostosowanie Twojej witryny do możliwości urządzeń mobilnych. Biblioteka posiada funkcje do obsługi ekranu dotykowego np. przyciśnięcie, przesunięcie palcem czy rozpoznanie pozycji ekranu (pozioma/pionowa). Ponadto znajdują się w niej style, które automatycznie generują ładne przyciski czy selektory w wielkościach odpowiednich do zastosowania na ekranach dotykowych. Na stronie pluginu znajduje się również kreator pozwalający stworzyć własny szablon z dostępnych elementów.
Przejdź do strony pluginu: jquerymobile.com